Zakładając, że potrzebujesz wskazówek dotyczących korzystania z funkcji Inspekcji elementu w przeglądarce Google Chrome: Kliknij prawym przyciskiem myszy element, który chcesz sprawdzić, i wybierz „Sprawdź” z rozwijanego menu. Możesz także użyć skrótu klawiaturowego Ctrl+Shift+I (Windows) lub Cmd+Opt+I (Mac), aby otworzyć Inspektora. Po otwarciu inspektora zobaczysz kod HTML strony po lewej stronie i kod CSS po prawej stronie. Możesz wprowadzać zmiany w kodzie HTML i CSS w Inspektorze i natychmiast zobaczyć, jak zmiany te odnoszą się do strony. Aby wyjść z Inspektora, po prostu kliknij X w prawym górnym rogu.
Google Chrome jest przeznaczony nie tylko dla zwykłych użytkowników sieci, ale także dla programistów stron internetowych, którzy często tworzą strony internetowe, blogi itp. Sprawdź element Lub Sprawdzać Opcja Google Chrome pomaga użytkownikom znaleźć niektóre informacje o stronie internetowej, która jest niewidoczna. Oto kilka wskazówek dotyczących korzystania z Inspect Element w przeglądarce Google Chrome na komputer z systemem Windows.
Sprawdź element Google Chrome
1] Znajdź ukryte pliki JavaScript/media

usuń okna profilu użytkownika 10
Wiele witryn wyświetla wyskakujące okienka, jeśli użytkownik pozostaje na stronie dłużej niż 15 lub 20 sekund. W wielu przypadkach obraz, reklama lub ikona otwierają się po przypadkowym kliknięciu. Aby znaleźć te ukryte pliki na stronie internetowej, możesz użyć Źródła Zakładka Sprawdź element. Po lewej stronie wyświetlana jest lista przypominająca drzewo, którą można eksplorować.
mapy apple dla systemu Windows 10
2] Uzyskaj kod koloru HEX/RGB w Chrome

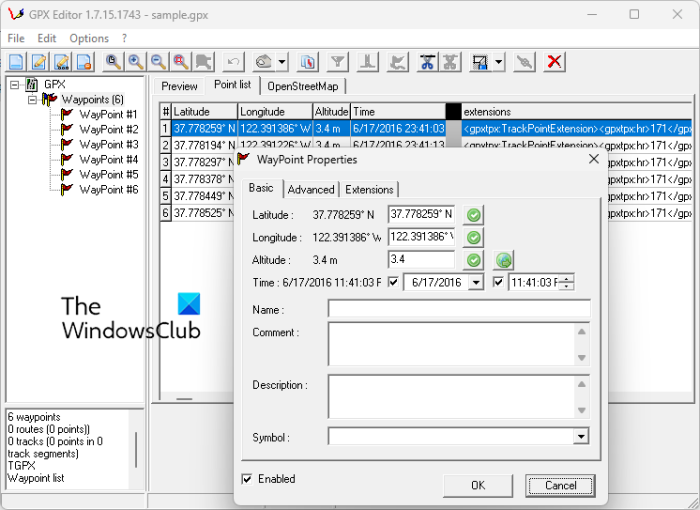
Czasami może nam się podobać kolor i chcemy poznać jego kod koloru. Możesz łatwo znaleźć kod koloru HEX lub RGB używany na określonej stronie internetowej, korzystając z wbudowanej opcji w Google Chrome. Kliknij kolor prawym przyciskiem myszy i wybierz Sprawdzać . W większości przypadków skończysz z kodem koloru po prawej stronie z innym CSS. Jeśli go nie widzisz, może być konieczne użycie bezpłatnego oprogramowania do wybierania kolorów.
WSKAZÓWKA : Spójrz na to Narzędzia wybierania kolorów online To samo.
3] Uzyskaj wskazówki dotyczące poprawy wydajności strony internetowej
ikona globu Windows 10

Każdy lubi odwiedzać witryny, które otwierają się szybko. Jeśli projektujesz swoją stronę internetową, zawsze powinieneś o tym pamiętać. Istnieje wiele narzędzi do testowania i optymalizacji szybkości ładowania strony. Jednak Google Chrome ma również wbudowane narzędzie, które pozwala użytkownikom uzyskać wskazówki, jak poprawić szybkość ładowania witryny. Aby uzyskać dostęp do tych narzędzi, przejdź do Rewizja kartę i upewnij się Wykorzystanie sieci , Wydajność strony internetowej , I Ponowne ładowanie strony i audyt przy ładowaniu wybrany. Następnie kliknij uruchomić przycisk. Spowoduje to ponowne załadowanie strony i wyświetlenie pewnych informacji, które można wykorzystać do przyspieszenia strony. Na przykład możesz uzyskać wszystkie zasoby, które nie wygasły z pamięci podręcznej, JavaScript, który można połączyć w jeden plik i tak dalej.
4] Testuj szybkość reakcji

W dzisiejszych czasach niezwykle ważne jest, aby strona była responsywna. Istnieje wiele narzędzi, które mogą sprawdzić, czy Twoja witryna jest w pełni responsywna. Jednak to narzędzie Google Chrome pomaga użytkownikom wiedzieć, czy witryna jest responsywna, czy nie a także sprawdzić, jak będzie wyglądać na konkretnym urządzeniu mobilnym. Otwórz dowolną witrynę, pobierz Sprawdź element zakładkę, kliknij mobilny kliknij przycisk, ustaw rozdzielczość lub wybierz żądane urządzenie, aby sprawdzić stronę internetową.
wyłącz bezpieczne rozruchowe okna 10
5] Edytuj stronę internetową na żywo

Załóżmy, że tworzysz stronę internetową, ale nie wiesz, jaki jest schemat kolorów, rozmiar menu nawigacyjnego, zawartość ani proporcje paska bocznego. Możesz edytować swoją działającą witrynę za pomocą opcji Sprawdź element w Google Chrome. Chociaż nie możesz zapisać zmian w działającej witrynie internetowej, możesz przeprowadzić całą edycję, aby móc z niej później korzystać. Aby to zrobić, otwórz Inspect Element, wybierz właściwość HTML po lewej stronie i wprowadź zmiany stylu po prawej stronie. Jeśli dokonasz jakichkolwiek zmian w CSS, możesz kliknąć link do pliku, skopiować cały kod i wkleić go do oryginalnego pliku.
Pobierz PC Repair Tool, aby szybko znaleźć i automatycznie naprawić błędy systemu WindowsInspect Element z Google Chrome to prawdziwy towarzysz każdego twórcy stron internetowych. Niezależnie od tego, czy projektujesz witrynę z pojedynczą stroną, czy witrynę dynamiczną, z pewnością możesz skorzystać z tych wskazówek.